1、测试代码
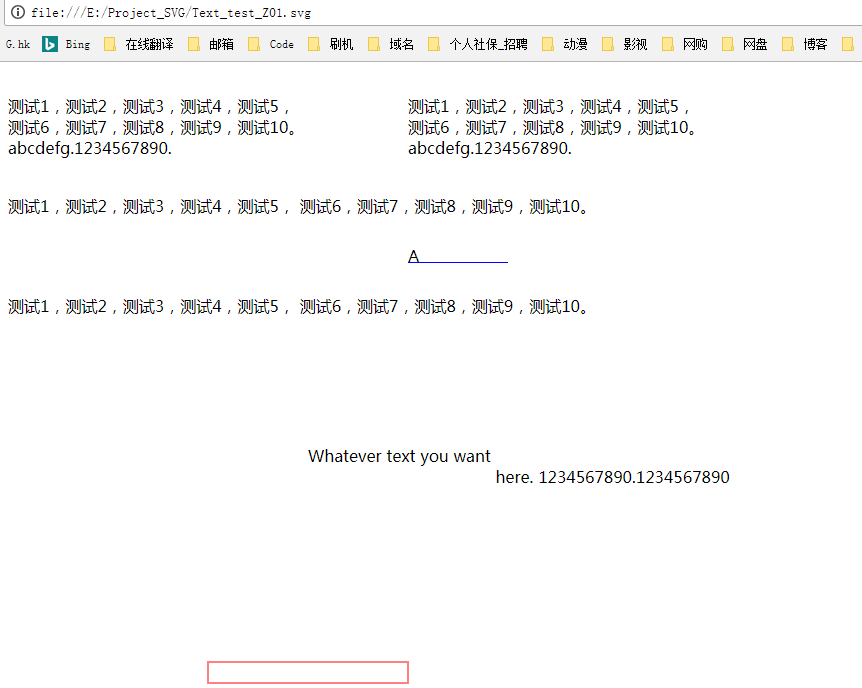
2、网页运行效果

3、控制台输出
Text_test_Z01.svg:46 -400, -117, 93.828125, 21Text_test_Z01.svg:47 Text_test_Z01.svg:50 -401, -67, 588.9375, 21Text_test_Z01.svg:51 -401, -67, 588.9375, 21Text_test_Z01.svg:52 -401, -67, 588.9375, 21Text_test_Z01.svg:53 Text_test_Z01.svg:56 -401, 33, 588.9375, 21Text_test_Z01.svg:57 -401, 33, 588.9375, 21Text_test_Z01.svg:58 Text_test_Z01.svg:68 x ==> [object SVGAnimatedLengthList]Text_test_Z01.svg:68 y ==> [object SVGAnimatedLengthList]Text_test_Z01.svg:68 dx ==> [object SVGAnimatedLengthList]Text_test_Z01.svg:68 dy ==> [object SVGAnimatedLengthList]Text_test_Z01.svg:68 rotate ==> [object SVGAnimatedNumberList]Text_test_Z01.svg:68 LENGTHADJUST_SPACINGANDGLYPHS ==> 2Text_test_Z01.svg:68 LENGTHADJUST_SPACING ==> 1Text_test_Z01.svg:68 LENGTHADJUST_UNKNOWN ==> 0Text_test_Z01.svg:68 textLength ==> [object SVGAnimatedLength]Text_test_Z01.svg:68 lengthAdjust ==> [object SVGAnimatedEnumeration]Text_test_Z01.svg:68 getNumberOfChars ==> function getNumberOfChars() { [native code] }Text_test_Z01.svg:68 getComputedTextLength ==> function getComputedTextLength() { [native code] }Text_test_Z01.svg:68 getSubStringLength ==> function getSubStringLength() { [native code] }Text_test_Z01.svg:68 getStartPositionOfChar ==> function getStartPositionOfChar() { [native code] }Text_test_Z01.svg:68 getEndPositionOfChar ==> function getEndPositionOfChar() { [native code] }Text_test_Z01.svg:68 getExtentOfChar ==> function getExtentOfChar() { [native code] }Text_test_Z01.svg:68 getRotationOfChar ==> function getRotationOfChar() { [native code] }Text_test_Z01.svg:68 getCharNumAtPosition ==> function getCharNumAtPosition() { [native code] }Text_test_Z01.svg:68 selectSubString ==> function selectSubString() { [native code] }Text_test_Z01.svg:68 transform ==> [object SVGAnimatedTransformList]Text_test_Z01.svg:68 nearestViewportElement ==> [object SVGSVGElement]Text_test_Z01.svg:68 farthestViewportElement ==> [object SVGSVGElement]Text_test_Z01.svg:68 requiredExtensions ==> [object SVGStringList]Text_test_Z01.svg:68 systemLanguage ==> [object SVGStringList]Text_test_Z01.svg:68 getBBox ==> function getBBox() { [native code] }Text_test_Z01.svg:68 getCTM ==> function getCTM() { [native code] }Text_test_Z01.svg:68 getScreenCTM ==> function getScreenCTM() { [native code] }Text_test_Z01.svg:68 className ==> [object SVGAnimatedString]Text_test_Z01.svg:68 dataset ==> [object DOMStringMap]Text_test_Z01.svg:68 style ==> [object CSSStyleDeclaration]Text_test_Z01.svg:68 ownerSVGElement ==> [object SVGSVGElement]Text_test_Z01.svg:68 viewportElement ==> [object SVGSVGElement]Text_test_Z01.svg:68 tabIndex ==> -1Text_test_Z01.svg:68 onabort ==> nullText_test_Z01.svg:68 onblur ==> nullText_test_Z01.svg:68 oncancel ==> nullText_test_Z01.svg:68 oncanplay ==> nullText_test_Z01.svg:68 oncanplaythrough ==> nullText_test_Z01.svg:68 onchange ==> nullText_test_Z01.svg:68 onclick ==> nullText_test_Z01.svg:68 onclose ==> nullText_test_Z01.svg:68 oncontextmenu ==> nullText_test_Z01.svg:68 oncuechange ==> nullText_test_Z01.svg:68 ondblclick ==> nullText_test_Z01.svg:68 ondrag ==> nullText_test_Z01.svg:68 ondragend ==> nullText_test_Z01.svg:68 ondragenter ==> nullText_test_Z01.svg:68 ondragleave ==> nullText_test_Z01.svg:68 ondragover ==> nullText_test_Z01.svg:68 ondragstart ==> nullText_test_Z01.svg:68 ondrop ==> nullText_test_Z01.svg:68 ondurationchange ==> nullText_test_Z01.svg:68 onemptied ==> nullText_test_Z01.svg:68 onended ==> nullText_test_Z01.svg:68 onerror ==> nullText_test_Z01.svg:68 onfocus ==> nullText_test_Z01.svg:68 oninput ==> nullText_test_Z01.svg:68 oninvalid ==> nullText_test_Z01.svg:68 onkeydown ==> nullText_test_Z01.svg:68 onkeypress ==> nullText_test_Z01.svg:68 onkeyup ==> nullText_test_Z01.svg:68 onload ==> nullText_test_Z01.svg:68 onloadeddata ==> nullText_test_Z01.svg:68 onloadedmetadata ==> nullText_test_Z01.svg:68 onloadstart ==> nullText_test_Z01.svg:68 onmousedown ==> nullText_test_Z01.svg:68 onmouseenter ==> nullText_test_Z01.svg:68 onmouseleave ==> nullText_test_Z01.svg:68 onmousemove ==> nullText_test_Z01.svg:68 onmouseout ==> nullText_test_Z01.svg:68 onmouseover ==> nullText_test_Z01.svg:68 onmouseup ==> nullText_test_Z01.svg:68 onmousewheel ==> nullText_test_Z01.svg:68 onpause ==> nullText_test_Z01.svg:68 onplay ==> nullText_test_Z01.svg:68 onplaying ==> nullText_test_Z01.svg:68 onprogress ==> nullText_test_Z01.svg:68 onratechange ==> nullText_test_Z01.svg:68 onreset ==> nullText_test_Z01.svg:68 onresize ==> nullText_test_Z01.svg:68 onscroll ==> nullText_test_Z01.svg:68 onseeked ==> nullText_test_Z01.svg:68 onseeking ==> nullText_test_Z01.svg:68 onselect ==> nullText_test_Z01.svg:68 onstalled ==> nullText_test_Z01.svg:68 onsubmit ==> nullText_test_Z01.svg:68 onsuspend ==> nullText_test_Z01.svg:68 ontimeupdate ==> nullText_test_Z01.svg:68 ontoggle ==> nullText_test_Z01.svg:68 onvolumechange ==> nullText_test_Z01.svg:68 onwaiting ==> nullText_test_Z01.svg:68 onwheel ==> nullText_test_Z01.svg:68 onauxclick ==> nullText_test_Z01.svg:68 ongotpointercapture ==> nullText_test_Z01.svg:68 onlostpointercapture ==> nullText_test_Z01.svg:68 onpointerdown ==> nullText_test_Z01.svg:68 onpointermove ==> nullText_test_Z01.svg:68 onpointerup ==> nullText_test_Z01.svg:68 onpointercancel ==> nullText_test_Z01.svg:68 onpointerover ==> nullText_test_Z01.svg:68 onpointerout ==> nullText_test_Z01.svg:68 onpointerenter ==> nullText_test_Z01.svg:68 onpointerleave ==> nullText_test_Z01.svg:68 nonce ==> Text_test_Z01.svg:68 focus ==> function focus() { [native code] }Text_test_Z01.svg:68 blur ==> function blur() { [native code] }Text_test_Z01.svg:68 namespaceURI ==> http://www.w3.org/2000/svgText_test_Z01.svg:68 prefix ==> nullText_test_Z01.svg:68 localName ==> textText_test_Z01.svg:68 tagName ==> textText_test_Z01.svg:68 id ==> testText01Text_test_Z01.svg:68 classList ==> Text_test_Z01.svg:68 slot ==> Text_test_Z01.svg:68 attributes ==> [object NamedNodeMap]Text_test_Z01.svg:68 shadowRoot ==> nullText_test_Z01.svg:68 assignedSlot ==> nullText_test_Z01.svg:68 innerHTML ==> Text_test_Z01.svg:68 outerHTML ==>
4、
5、